آموزش فعالسازی تصویر امنیتی ReCaptcha در جوملا
آموزش فعالسازی تصویر امنیتی ReCaptcha در جوملا

از نکات مهم امنیتی در سیستم مدیریت محتوای جوملا میتوان به بحث تصویر امنیتی اشاره کرد که در فرم های ثبت نام و یا فرم های تماس با ما ، باید فعال شده و در صورت عدم فعال بودن تصویر امنیتی در این فرمها ، سایت جوملایی شما با خطر جدی امنیتی روبرو خواهد شد
در صورتی که در فرم های سایت جوملایی خود تا کنون از تصویر امنیتی استفاده نکرده اید سریعا تصویر امنیتی یا همان ReCaptcha را طبق این آموزش فعال نمایید تا دچار مشکلات امنیتی و از دسترس خارج شدن سایت خود نشوید.
- قبل از انجام هر کاری ابتدا باید در لینک https://www.google.com/recaptcha اقدام به ثبت وب سایت خود نمایید .
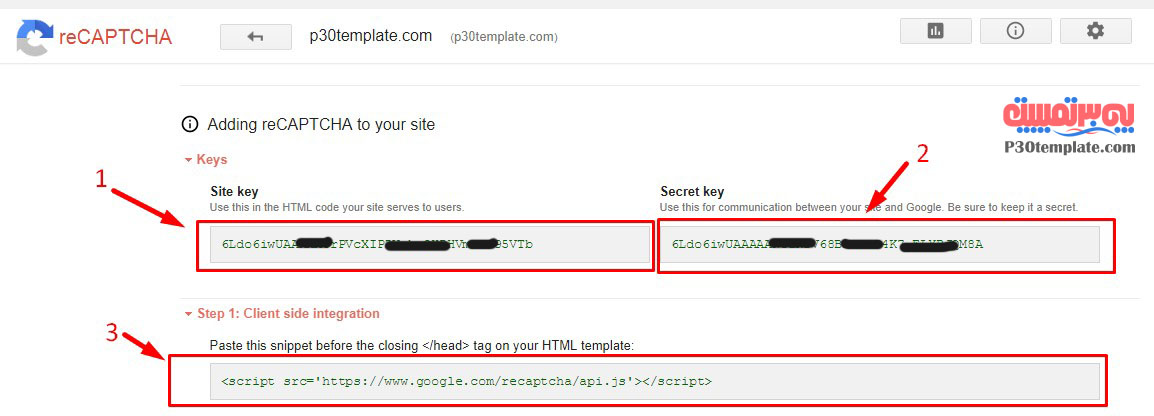
- پس از کلیک روی گزینه ی Register ثبت وب سایت شما با موفقیت انجام شده و شما وارد صفحه ای خواهید شد که اطلاعات لازم برای استفاده از Recaptcha در آن مشاهده میشود.این اطلاعات شامل Site Key و Secret key میباشد . همچنین یک خط کد نیز در همین صفحه وجود دارد که طبق تصویر زیر ، ما هر سه این موارد را برای فعالسازی تصویر امنیتی نیاز داریم که به ترتیب به شما خواهیم گفت به چه صورت این 3 مقدار را استفاده کنید.
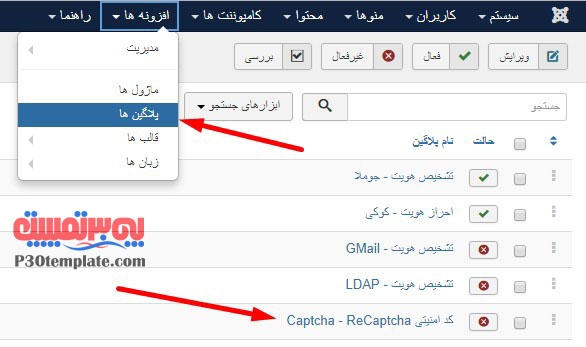
- اکنون وقت آن است که تنظیمات لازم در پلاگین ReCaptcha در جوملا انجام دهیم.پلاگین ReCaptcha به صورت پیشفرض روی سیستم مدیریت محتوای جوملا نصب میباشد .بنابراین همانن تصویر زیر وارد قسمت پلاگین ها شده و پلاگین Captcha – ReCaptcha را پیدا کنید و تنظیمات آن را باز کنید
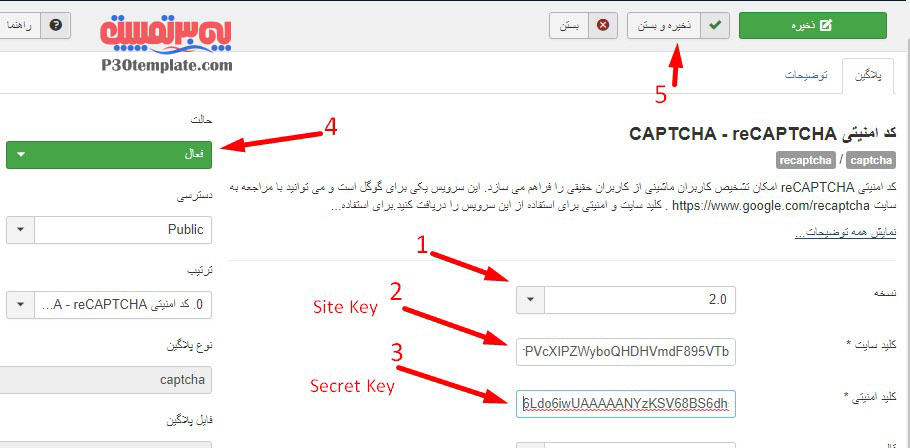
- در تنظیمات پلاگین ReCaptcha همانند تصویر زیر Site Key و Secret key را در قسمت های مورد اشاره کپی کنید. همچنین در قسمت نسخه ، نسخه ی 2.0 را انتخاب کنید.اکنون پلاگین را فعال و گزینه ی ذخیره و بستن را کلیک کنید.
- همانطور که در مرحله ی قبلی مشاهده کردید ما از site key و secret key استفاده کردیم. ولی تکه کدی که در مرحله ی 2 به آن اشاره شده است همچنان باقی مانده! . این تکه کد به شکل زیر است
- تبریک میگوییم. اکنون پلاگین تصویر امنیتی ReCaptcha در سایت جوملایی شما فعال شده است و بدون هیچگونه مشکلی قابل استفاده در فرم ثبت نام جوملا یا فرم تماس میباشد.در ادامه ی این آموزش روش فعال کردن تصویر امنیتی در فرم ثبت نام جوملا و یا فرم تماس را توضیح خواهیم داد
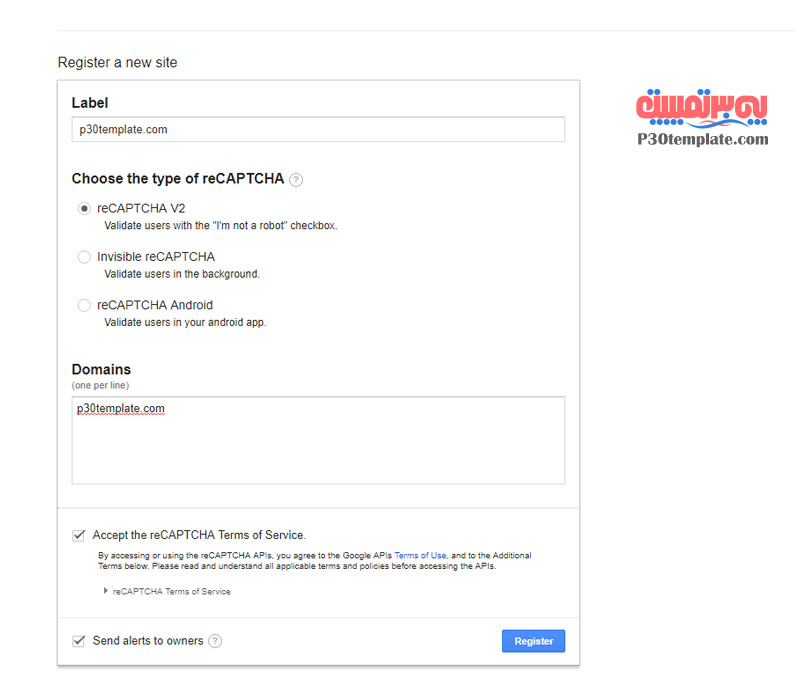
پس از باز کردن لینک مورد اشاره و ورود با حساب کاربری gmail خود ، اکنون در قسمت label نام سایت خود , در قسمت Domains نیز نام سایت خود را همانند تصویر وارد نمایید.همچنین از سه گزینه ی موجود در همین صفحه ، گزینه ی reCAPTCHA V2 را انتخاب کنید
همچنین در همین صفحه دو گزینه ی انتخابی پایین صفحه را انتخاب و در پایان روی دکمه ی Register کلیک کنید




< s cr ipt src = ' https://www.google.com/recaptcha/api.js' >< / sc r ipt >
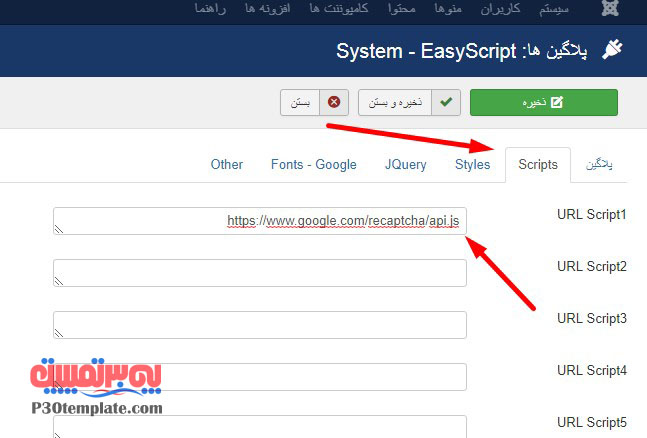
این تکه کد در واقع فایل api.js مربوط به گوگل میباشد که باعث بارگذاری تصویر امنیتی و تایید صحت عملکرد آن در سایت شما میشود.این فایل باید در بخش Head قالب سایت جوملایی شما بارگذاری شود که راحت ترین کار برای قرار دادن این تکه کد در head استفاده از پلاگین easy script میباشد.
پلاگین easy script را از این لینک دانلود نمایید و آن را نصب و فعال نمایید.پس از آن وارد تنظیمات پلاگین شده و همانن تصویر زیر ، لینک فایل api.js را وارد کرده و ذخیره کنید

فعال سازی تصویر امینیت در فرم ثبت نام جوملا
-
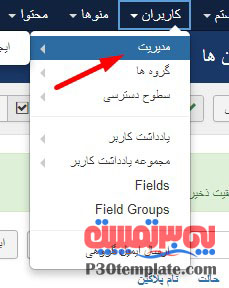
برای فعالسازی تصویر امنیتی در فرم ثبت نام جوملا ، همانند تصویر زیر منوی مدیریت کاربران جوملا را باز کنید
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%2300004a%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(6.3%20-159%201425.9)%20scale(227.25%2034.78481)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-164.94628%2062.04577%20-33.47553%20-88.9934%2063.6%20184.6)%22%2F%3E%3Cellipse%20fill%3D%22%239394a2%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-168.73013%20-22.03956%202.44519%20-18.71982%2084.5%2053.7)%22%2F%3E%3Cellipse%20fill%3D%22%231a246e%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-4.26956%2029.23235%20-224.86421%20-32.84278%20132.7%202.7)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
-
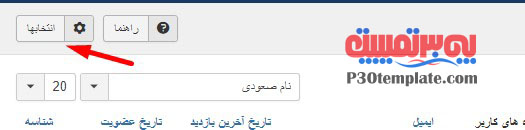
حال از قسمت مورد اشاره در تصویر زیر گزینه ی انتخابها را کلیک نمایید تا تنظیمات بخش کاربری جوملا باز شود
%22%20transform%3D%22translate(1%201)%20scale(2.05078)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22113%22%20cy%3D%2255%22%20rx%3D%2248%22%20ry%3D%2225%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-108.6%2076.7%20-8)%20scale(28.8506%2048.0284)%22%2F%3E%3Cellipse%20fill%3D%22%23dbdbdb%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-152.8%2086%20-17.3)%20scale(195.84323%2037.56241)%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20d%3D%22M0%2043h12v20H0z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
-
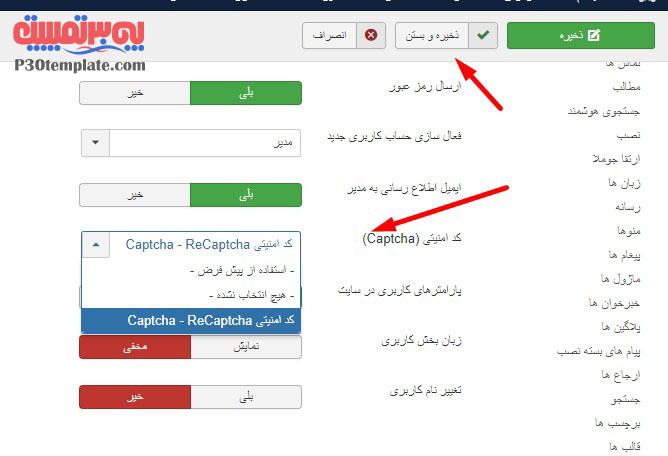
در این صفحه از قسمت کد امنیتی همانند تصویر زیر گزینه ی Captcha – ReCaptcha را انتخاب کنید وذخیره کنید . اکنون در فرم ثبت نام شما تصویر امنیتی قابل مشاهده و فعال میباشد.
%22%20transform%3D%22translate(1.3%201.3)%20scale(2.60938)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23999%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(1.19797%20-21.39294%2067.39372%203.77395%20220.3%200)%22%2F%3E%3Cellipse%20fill%3D%22%23999%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(1.13866%2017.14334%20-63.26799%204.20226%2030.5%204.2)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22213%22%20cy%3D%22149%22%20rx%3D%22105%22%20ry%3D%22105%22%2F%3E%3Cellipse%20fill%3D%22%23d5d5d5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-53.45414%20115.68536%20-39.3265%20-18.1714%2078.4%20101.9)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
فعال سازی تصویر امینیت در فرم تماس جوملا
-
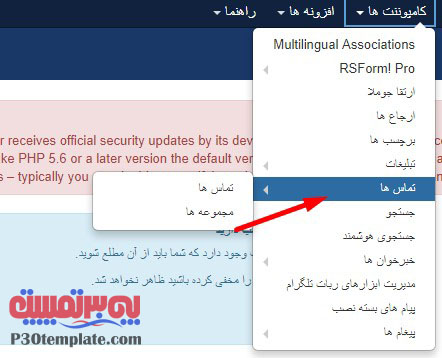
برای فعالسازی تصویر امنیتی در فرم تماس جوملا ، همانند تصویر زیر منوی تماس ها را را باز کنید
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23030043%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(8.06354%2083.46712%20-212.83046%2020.561%20113.6%20.9)%22%2F%3E%3Cellipse%20fill%3D%22%23fffffd%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-250.41318%2031.81989%20-22.234%20-174.97506%20340%20249.8)%22%2F%3E%3Cellipse%20fill%3D%22%2392908d%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-363.50488%2078.59254%20-6.25529%20-28.93186%20289.4%2039.7)%22%2F%3E%3Cellipse%20fill%3D%22%23200c6d%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(2.7%2017.5%201556.1)%20scale(153.10102%2035.26227)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
-
حال از قسمت مورد اشاره در تصویر زیر گزینه ی انتخابها را کلیک نمایید تا تنظیمات تماس ها باز شود
%22%20transform%3D%22translate(1%201)%20scale(2.05078)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22113%22%20cy%3D%2255%22%20rx%3D%2248%22%20ry%3D%2225%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-108.6%2076.7%20-8)%20scale(28.8506%2048.0284)%22%2F%3E%3Cellipse%20fill%3D%22%23dbdbdb%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-152.8%2086%20-17.3)%20scale(195.84323%2037.56241)%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20d%3D%22M0%2043h12v20H0z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
-
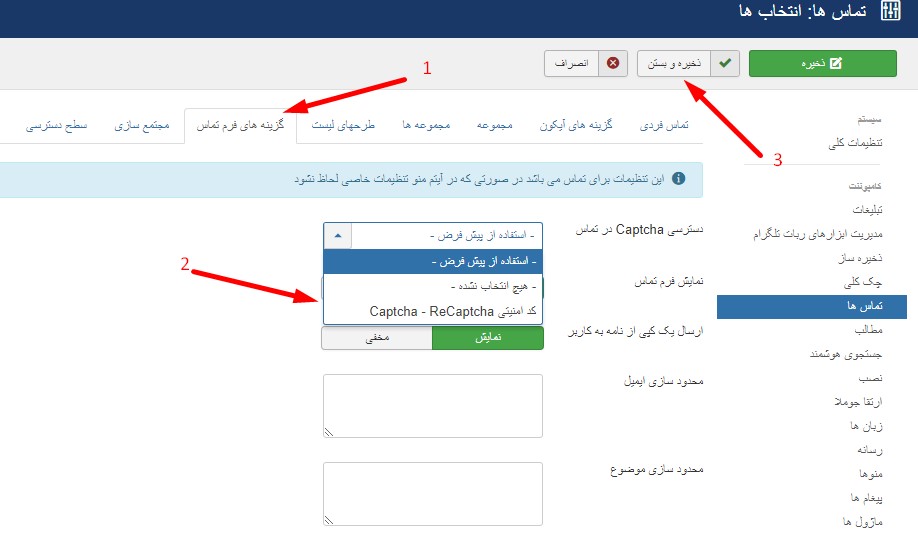
در این صفحه از قسمت دسترسی کپچا در تماس همانند تصویر زیر گزینه ی Captcha – ReCaptcha را انتخاب کنید وذخیره کنید . اکنون در فرم تماس شما تصویر امنیتی قابل مشاهده و فعال میباشد.
%22%20transform%3D%22translate(1.8%201.8)%20scale(3.58594)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23909090%22%20cx%3D%22178%22%20cy%3D%2210%22%20rx%3D%22240%22%20ry%3D%2217%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-9.90266%2062.81313%20-251.88894%20-39.71096%2053.3%20117.1)%22%2F%3E%3Cellipse%20fill%3D%22%23d2d2d2%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-42.7934%20-10.14497%208.85345%20-37.34554%20119.6%2061.3)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2233%22%20cy%3D%22114%22%20rx%3D%2266%22%20ry%3D%2266%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)







سلام
در صورتیکه در ارتباط با این آموزش سوالی دارید در بخش نظرات مطرح بفرمایید پشتیبانی پی سی تمپلیت پاسخگوی تمام سوالات شما میباشند .