آموزش فعالسازی تصویر امنیتی ReCaptcha در وردپرس

سیستم مدیریت محتوای وردپرس در بخشهای مختلفی دارای فرم هایی مانند فرم ورود ، فرم ثبت نام ، ارسال نظرات و … میباشد . یکی از نقاط ضعف امنیتی در هر سیستم مدیریت محتوایی ، فرم ها میباشند که بدون داشتن تصویر امنیتی کپچا ، بدون شک باعث ایجاد مشکلات امنیتی برای وب سایت شما خواهد شد.
در این آموزش به شما خواهیم گفت به چه صورت برای تمام بخشهای مهم وردپرس خود تصویر امنیتی را فعال نمایید . همچنین روش فعال کردن تصویر امنیتی ReCAPTCHA برای سایر افزونه های مطرح و مهم مانند ووکامرس و … را نیز به شما آموزش خواهیم داد
- قبل از انجام هر کاری ابتدا باید در لینک https://www.google.com/recaptcha اقدام به ثبت وب سایت خود نمایید .
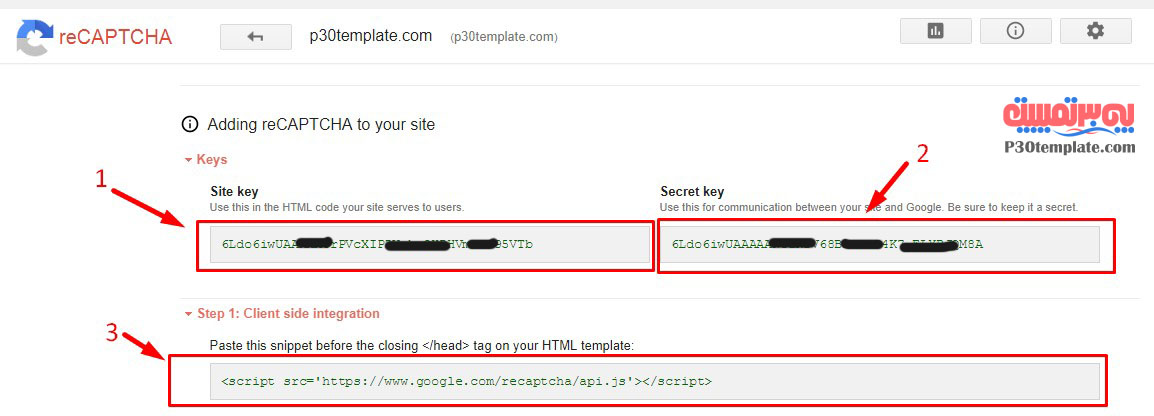
- پس از کلیک روی گزینه ی Register ثبت وب سایت شما با موفقیت انجام شده و شما وارد صفحه ای خواهید شد که اطلاعات لازم برای استفاده از Recaptcha در آن مشاهده میشود.این اطلاعات شامل Site Key و Secret key میباشد . همچنین یک خط کد نیز در همین صفحه وجود دارد که طبق تصویر زیر ، ما هر سه این موارد را برای فعالسازی تصویر امنیتی نیاز داریم که به ترتیب به شما خواهیم گفت به چه صورت این 3 مقدار را استفاده کنید.
- در مرحله ی بعدی به شما نحوه ی استفاده از site key و secret key را خواهیم گفت ولی قبل از آن باید تکه کد سوم را در head قالب سایت وردپرسی خود بار گذاری کنیم . برای این کار از یک پلاگین استفاده خواهیم کرد.
- اکنون باید پلاگینی را نصب کنیم که وظیفه ی فعالسازی تصویر امنیتی ReCaptcha را بر عهده گرفته و آن را در فرم های مختلف وردپرس نمایش دهد. این پلاگین با نام invisible reCaptcha for wordpress نام دارد که میتوانید آن را همانند تصویر زیر از مخزن وردپرس جستجو و نصب نمایید
- پس از نصب پلاگین invisible reCaptcha for wordpress اکنون ازمنوی تنظیمات زیر منوی تنظیمات پلاگین را همانند تصویر زیر باز کنید
- همانطور که مشاهده میکنید در تنظیمات پلاگین دو قسمت برای درج site key و secret key در نظر گرفته شده است که کافی است کلیدهای مورد اشاره را همانند تصویر کپی و در نهایت گزینه ی ذخیره تغییرات کلیک کنید
- در مرحله ی قبلی تنظیمات پلاگین با موفقیت انجام گردید. اکنون باید مشخص کنیم که تصویر امنیتی در کدام بخشهای وردپرس نمایش داده شود. برای این منظور همانند تصویر زیر عمل کنید و بخشهای مورد نظر را انتخاب و ذخیره کنید
- یکی از مزایای بسیار مهم و کاربردی پلاگین invisible reCaptcha for wordpress امکان فعالسازی تصویر امنیتی برای افزونه های محبوب مانند ووکامرس و .. میباشد . کافیست که همانند تصویر زیر سربرگ افزونه ی مورد نظر را انتخاب کنید و مشخص کنید که تصویر امنیتی در کدام بخشهای افزونه ی مورد نظر شما فعال باشد.
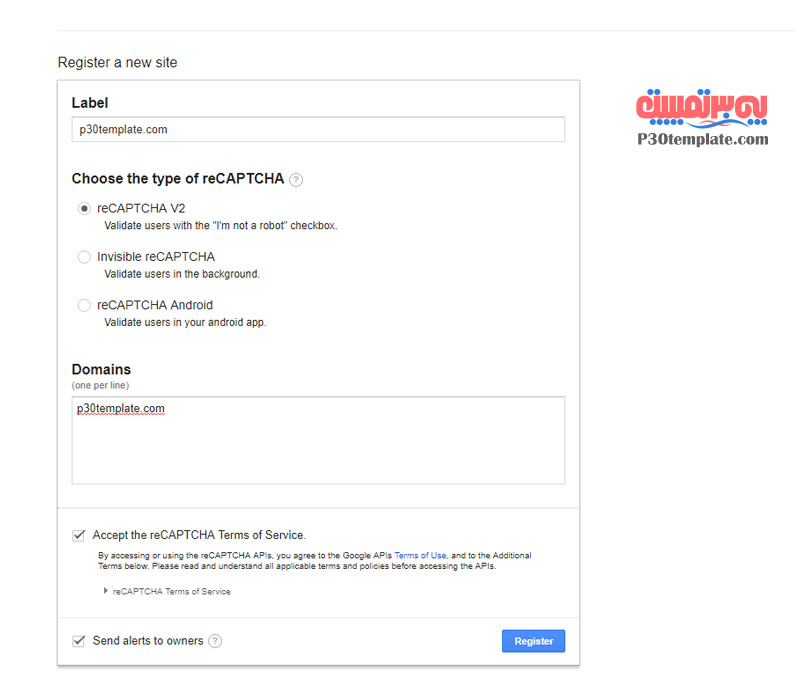
پس از باز کردن لینک مورد اشاره و ورود با حساب کاربری gmail خود ، اکنون در قسمت label نام سایت خود , در قسمت Domains نیز نام سایت خود را همانند تصویر وارد نمایید.همچنین از سه گزینه ی موجود در همین صفحه ، گزینه ی reCAPTCHA V2 را انتخاب کنید
همچنین در همین صفحه دو گزینه ی انتخابی پایین صفحه را انتخاب و در پایان روی دکمه ی Register کلیک کنید


< s cr ipt src = ' https://www.google.com/recaptcha/api.js' >< / sc r ipt >
این تکه کد در واقع فایل api.js مربوط به گوگل میباشد که باعث بارگذاری تصویر امنیتی و تایید صحت عملکرد آن در سایت شما میشود.این فایل باید در بخش Head قالب سایت وردپرسی شما بارگذاری شود که راحت ترین کار برای قرار دادن این تکه کد در head استفاده از پلاگین Insert Headers and Footers میباشد.
پلاگین Insert Headers and Footers را از این لینک دانلود نمایید و آن را نصب و فعال نمایید.پس از آن وارد تنظیمات پلاگین شده و همانند تصویر زیر ، تکه کد مورد اشاره را در تنظیمات پلاگین درج نمایید








سلام
در صورتیکه سوالی در ارتباط با این آموزش دارید میتوانید در بخش نظرات سوال خود را مطرح بفرمایید پشتیبانی ما پاسخگوی سوال شما هستند .