ساخت child theme (قالب فرزند) و دلیل ساخت آن
بیشتر افرادی که می خواهند تغییراتی در قالب خود ایجاد کنند، به صورت مستقیم فایل های قالب را ویرایش می کنند. اما متاسفانه این روش، روش صحیحی برای اجرای تغییرات نیست. چرا که بعد از ارائه آپدیت جدید برای قالب و با انجام عمل به روز رسانی، کلیه تغییرات اعمال شده از بین خواهند رفت و باید دوباره تغییرات جدید اعمال شوند. تعداد زیادی وب سایت وجود دارد که مدیران آن ها از ترس از بین رفتن تغییرات، از ورژن های قدیمی وردپرس و قالب استفاده می کنند که این کار باعث آسیب پذیر شدن وب سایت آن ها در مقابل تهدیدهای جدید خواهد شد.
یکی از قابلیت های منحصر به فرد وردپرس ، Child Theme یا قالب فرزند نام دارد. با استفاده از این قابلیت می توانید تغییرات دلخواه خود را در وردپرس ایجاد کنید بدون اینکه نگران از دست دادن این تغییرات بعد از هر بار آپدیت قالب باشید.
1.
کارمان را با یک مثال شروع میکنیم. در این مثال میخواهیم یک قالب فرزند برای قالب Foxy از الگانت تم بسازیم. ابتدا باید یک پوشه جدید برای قالب فرزند بسازیم. به عنوان مثال ان را Foxy-child نام گذاری می کنیم. در پوشه قالب جدیدتان یک فایل با نام style.css بسازید و آن را با کد ها و اطلاعات زیر پر کنید. نوشتن اسم قالب، آدرس، توضیحات و نویسنده بستگی به خودتان دارد. می توانید ننویسید.
قسمت های مهم این کد ها ” theme: ” و @import است که هویت قالب مادر را مشخص می کند و حتما باید نوشته شوند. شما باید مطمئن شوید که آدرس استایل قالب مادر را درست وارد کرده باشید و در قسمت theme: اسم درست و دقیق قالب را نوشته باشید. اگر از یه قالب دیگر استفاده می کنید کافیست اطلاعات مخصوص ان قالب را وارد کنید. دقت کنید که این کد ها به حروف حساس هستند. مثلا پوشه قالب مادر ما اسمش Foxy هست با F بزرگ برای همین ما هم در تکه کد import آن را با حرف بزرگ نوشتیم.

2.
فعال کردن قالب فرزند
پس از اینکه پوشه و فایل استایل قالب فرزند را ساختید شما به راحتی می توانید آن را آپلود کنید و سپس فعالش کنید. فعال کردن قالب فرزند فرقی با قالب های معمولی ندارد. فقط کافیست به راحتی آن را از قسمت نمایش -> پوسته ها و بارگذاری پوسته، آپلود و فعالش کنید. قبل از آپلود یادتان باشد که قالب را باید زیپ (فشرده) کنید و اینکه مطمئن شوید که قالب مادر از قبل آپلود شده باشد.
3.
تغییر دادن فایل CSS قالب
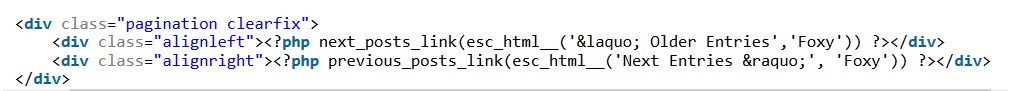
حالا قالب فرزند را ساختیم و ان را آپلود کرده ایم. چون تنها کاری که ما روی استایل کردیم اضافه کردن استایل قالب اصلی بود قالب فرزندمان نیز دقیقا شبیه قالب اصلی است. برای تغییر استایل قالب فرزند شما می توانید هر تغییر و کدی که دوست دارید را زیر تکه کد @import اضافه کنید. تمام کد های جدید اضافه شده زیر کدهای استایل اصلی ایی که وارد کرده اید اضافه میشود و تمام کدهای جدید جایگزین کدهای قبلی میشود. برای مثال اجازه دهید قسمت قیمت قالب را در صفحه اصلی کمی تغییر دهیم. در حال حاضر آن زخیم و طوسی رنگ هست و ما می خواهیم آن را سبز و نازک کنیم. برای این کار کافیست کد css مورد نظرتان را به استایل قالب فرزند اضافه کنید، مانند مثال مقابل:

بلافاصله بعد از اضافه شدن این کد به استایل قالب فرزند، استایل اصلی تغییر خواهد کرد و مثل الان یک قیمت قشنگتر خواهیم داشت

4.
ویرایش فایل Function.php
فایل Function.php جایی است که تمام تنظیمات قالب در آنجا ذخیره و نوشته شده است. فایل Function قالب معمولا با خود قالب فرزند لود میشود اما اگر می خواهید در این فایل هم کمی تغییرات ایجاد کنید باید آن را هم مثل استایل در پوشه قالب فرزند بسازید. فایل Function فرعی بعد از فایل Function اصلی لود میشود (مثل استایل) شما برای نوشتن کد در Function باید کد هایتان را بین تگ های باز و بسته PHP گذاشته و این کار را انجام دهید.

5.
تغییر فایل های دیگر قالب
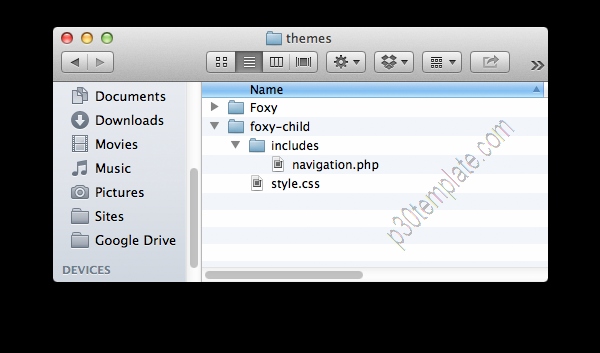
در کنار فایل استایل و تنظیمات قالب، شما می توانید فایل های دیگر قالبتان را هم با ساخت فایل های PHP مثل فایل اصلیشون تغییر بدهید. این کار باید با دقت انجام شود، اما اگر بتوانید آن را تغییر بدهید شما می توانید هرجای قالبتان را به راحتی تغییر بدهید. برخلاف فایل Function اصلی که خودش همراه با قالب فرزند لود می شود فایل های دیگر قالب لود نمیشوند و کل فایل جدید به جای فایل اصلی نمایش داده میشود برای همین اولین کاری که باید انجام بدهیم این است که فایل های قالب اصلی را در قالب فرزند کپی کنیم. فکر نکنم دیگر نیاز به توضیح داشته باشد. کافیست فایل های اصلی را کپی کرده و در پوشه قالب فرزند قرار دهیم. فقط دقت کنید که آدرسشان مثل هم باشد مثلا اگر می خواهید فایل Foxy/includes/navigation.php را ویرایش کنید شما باید آن را در این آدرس کپی کنید: foxy-child/includes/navigation.php

وردپرس خودش متوجه میشود که این فایل را باید جای فایل قبلی استفاده کند چون اسم و محل فایل شبیه فایل اصلی است. در آخر ما می توانیم فایل را باز کنیم و هر تغییری که لازم است را درونش انجام دهیم.


ساخت child theme (قالب فرزند) و دلیل ساخت آن
| پشتیبانی | آموزش وردپرس – آموزش جوملا | ۱ دیدگاه برای ساخت child theme (قالب فرزند) و دلیل ساخت آن
دیدگاه
🚫 دسترسی برای ارسال نظر فقط با IP ایران مقدور است.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.

سلام
در صورتیکه سوالی در ارتباط با این آموزش دارید با پشتیبانی یا راهنمای آنلاین سایت مطرح بفرمایید